21.05.2024
12:01
21.05.2024 12:01:34
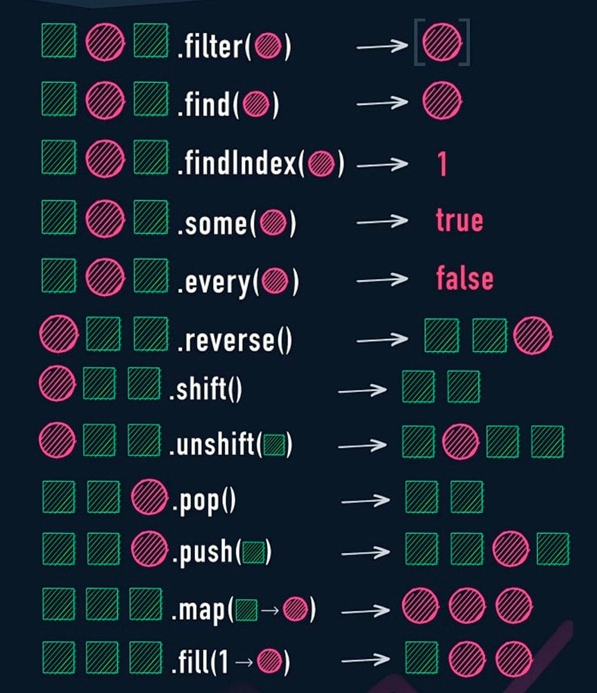
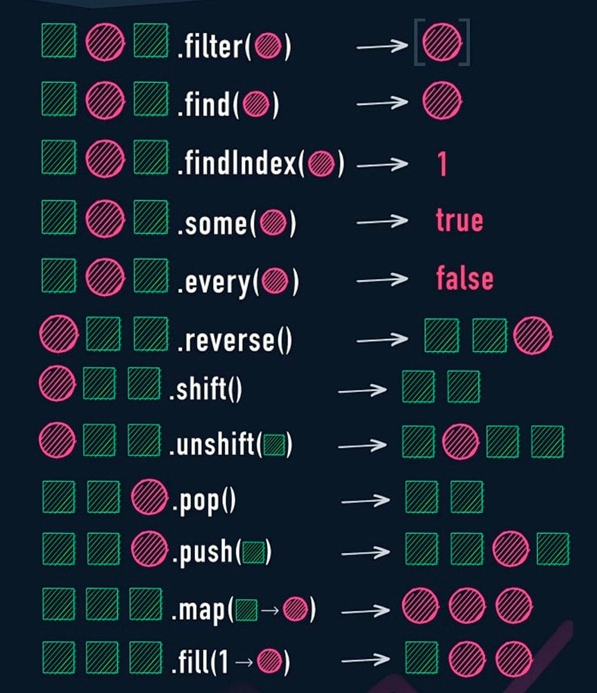
Методы массивов Javascript

.filter фильтрует элементы массива
arr = [3,2,3,4,3,5];
arr1 = arr.filter((num) => num > 2);
arr2 = arr.filter(function(num){
//тут может быть сложная логика
return num>2;
});
console.log(arr);//[3,2,3,4,3,5] arr не изменился
console.log(arr1);//[3, 3, 4, 3, 5]
console.log(arr2); //[3, 3, 4, 3, 5] |
.
find ищет элемент массива
arr = [3,2,3,4,3,5];
arr1 = arr.find((num) => num > 3);
console.log(arr);//[3,2,3,4,3,5] arr не изменился
console.log(arr1);//4 |
ищет индекс элемент массива
arr = [3,2,3,4,3,5];
arr1 = arr.findIndex((num) => num > 3);
console.log(arr);//[3,2,3,4,3,5] arr не изменился
console.log(arr1);//4 |
есть ли хотя бы 1 элемент для условия
arr = [3,2,3,4,3,5];
arr1 = arr.some((num) => num % 2 === 0);
console.log(arr);//[3,2,3,4,3,5] arr не изменился
console.log(arr1);//true (а для пустого массива метод возвращает false при любом условии ) |
удовлетворяют ли все элементы условию
arr = [3,2,3,4,3,5];
arr1 = arr.every((element, index, array) => element >= 4); //false |
переворачивает массив
arr = [3,2,3,4,3,5];
arr1 = arr.reverse();
console.log(arr);// [5, 3, 4, 3, 2, 3] arr изменился
console.log(arr1);// [5, 3, 4, 3, 2, 3] |
удаляет 1й элемент массива
arr = [3,2,3,4,3,5];
arr1 = arr.shift();
console.log(arr);//[2, 3, 4, 3, 5] arr изменился
console.log(arr1);//3 - удаленный элемент |
удаляет последний элемент массива
arr = [3,2,3,4,3,5];
arr1 = arr.pop();
console.log(arr);// [3, 2, 3, 4, 3] arr изменился
console.log(arr1);// 5 - новая длина массива |
добавляет в начало массива новые элементы
arr = [3,2,3,4,3,5];
arr1 = arr.unshift(4,6);
console.log(arr);//[4, 6, 3, 2, 3, 4, 3, 5] arr изменился
console.log(arr1);//8 - новая длина массива |
добавляет в конец массива новые элементы
arr = [3,2,3,4,3,5];
arr1 = arr.push(2,7);
console.log(arr);//[3, 2, 3, 4, 3, 5, 2, 7] arr изменился
console.log(arr1);//8 - новая длина массива |
модифицирует элементы массива
arr = [3,2,3,4,3,5];
arr1 = arr.map(function (num) {return num*2});
console.log(arr);// [3, 2, 3, 4, 3, 5] arr не изменился
console.log(arr1);// [6, 4, 6, 8, 6, 10] |
21.05.202412:0121.05.2024 12:01:34
Если блог был полезным, можете угостить меня "чашечкой кофе" :)
Сбер по номеру телефона +7 (953) 585-13-09 Вероника.
Спасибо!