11.12.2021
16:39
11.12.2021 16:39:23
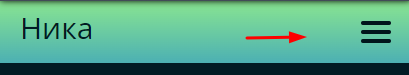
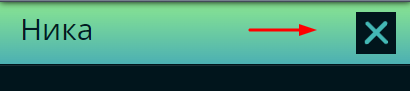
Плавная анимация меню-гамбургера


посмотреть как работает можно
на моем сайте (для ширины примерно 550пикс)
html
<a class="btn responsive-menu pull-right" data-toggle="collapse" data-target=".navbar-collapse">
<div class="burger-menu">
<div></div>
<div></div>
<div></div>
</div>
</a> |
css
.btn.responsive-menu{
display: table;
-webkit-transition: all ease-in-out 0.3s;
transition: all ease-in-out 0.3s;
background: transparent;
box-shadow: none;
}
.btn.responsive-menu .burger-menu{
padding: 5px ;
}
.btn.responsive-menu .burger-menu>div{
width: 100%;
height: 4px;
margin: 5px 0;
border-radius: 2px;
background: #01151c;
-webkit-transition: all ease-in-out 0.3s;
transition: all ease-in-out 0.3s;
}
.btn.responsive-menu.open{
background: #01151c;
}
.btn.responsive-menu.open .burger-menu>div{
transform: rotate(-45deg);
background: #43b8b5;
}
.btn.responsive-menu.open .burger-menu>div:first-child{
transform: rotate(-45deg) translate(-6px, 6px);
}
.btn.responsive-menu.open .burger-menu>div:last-child{
transform: rotate(45deg) translate(-6px, -7px);
} |
js
$('.btn.responsive-menu').click(function(){
$(this).toggleClass('open');
}); |
11.12.202116:3911.12.2021 16:39:23
Если блог был полезным, можете угостить меня "чашечкой кофе" :)
Сбер по номеру телефона +7 (953) 585-13-09 Вероника.
Спасибо!