| Статья "Как установить Битрикс" Задача: На установленном ядре 1С-Битрикс создать сайт с нуля (есть верстка, есть ТЗ со структурой, с функционалом сайта) |
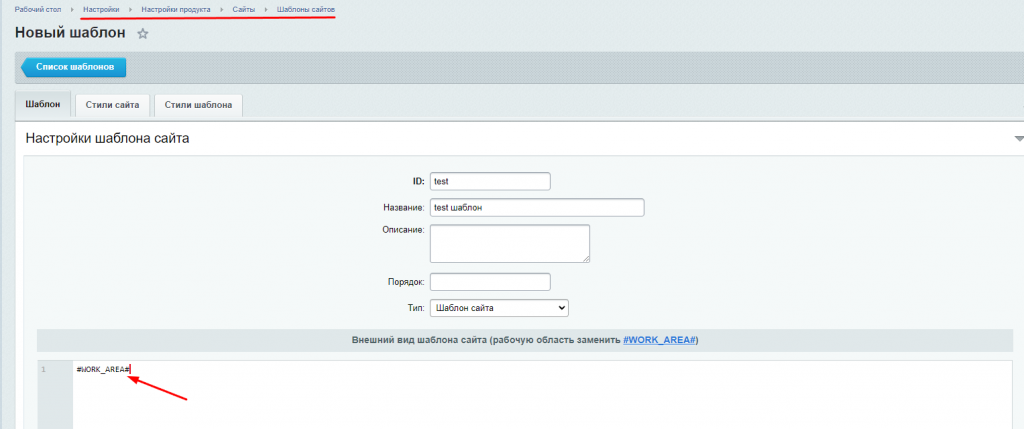
Создать пустой шаблон сайта
/bitrix/admin/template_admin.php

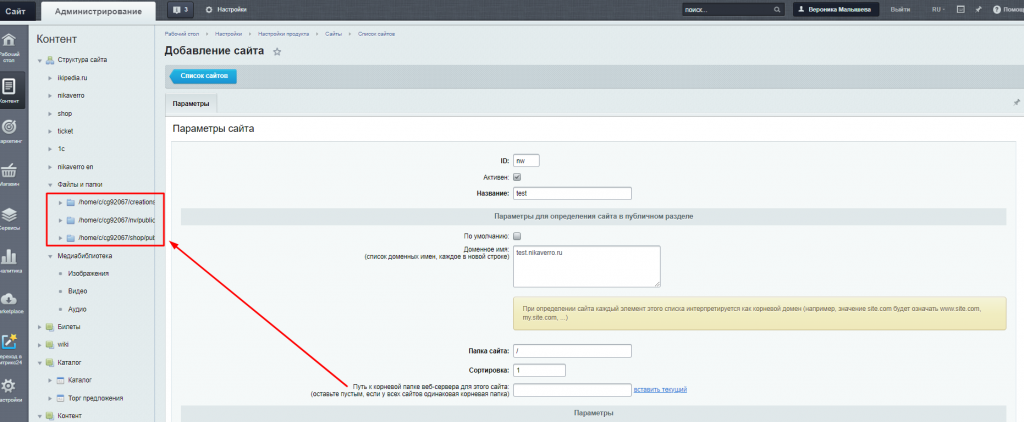
Создать сайт
/bitrix/admin/site_admin.php
| Туториалы по созданию сайта: Битрикса:
|

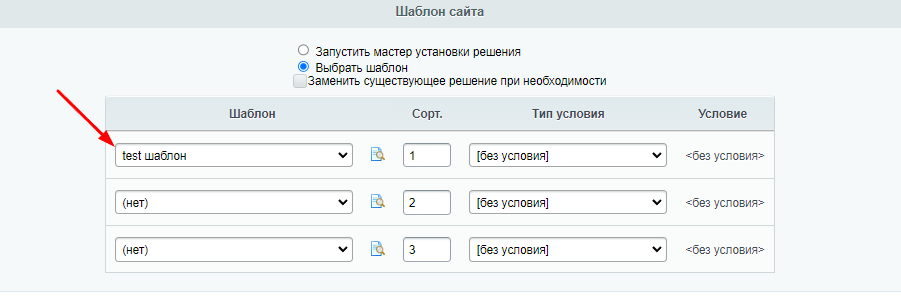
выбираем шаблон созданный
можно для одного сайта несколько шаблонов (для мобилки, для определенного раздела, файла и тд)

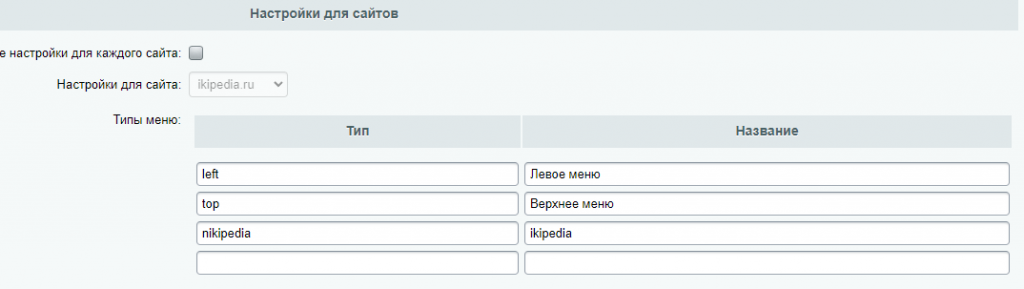
Добавить нужные типы меню для сайта
/bitrix/admin/settings.php?lang=ru&mid_menu=1&mid=fileman
Настройки > Настройки продукта > Настройки модулей > Управление структурой

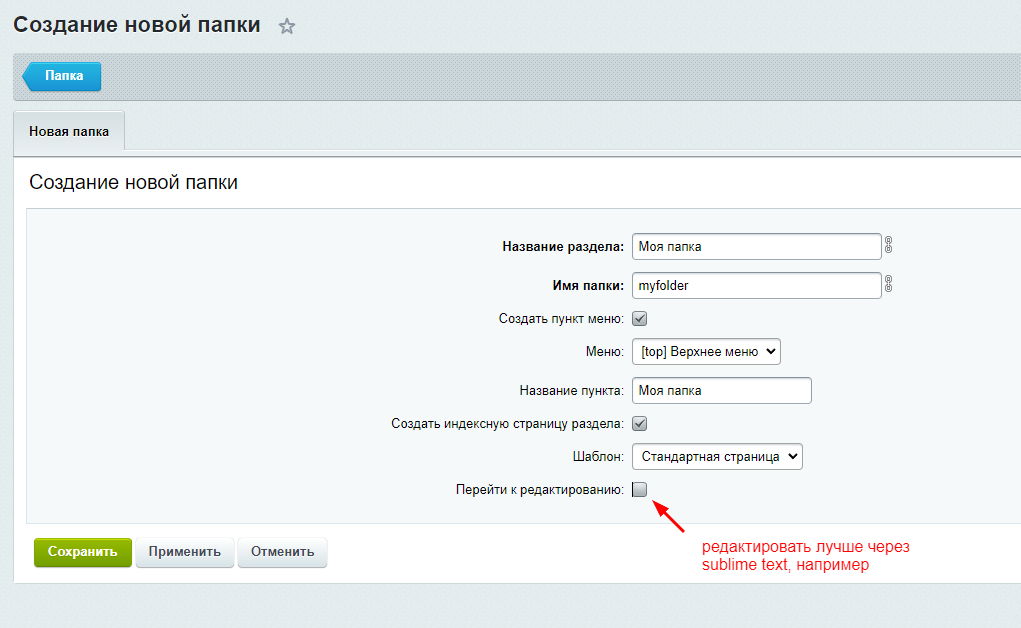
Создать структуру через админку
чтобы автоматом были файлы с описанием раздела, с футером и хедером, добавлены в пункты в нужное меню
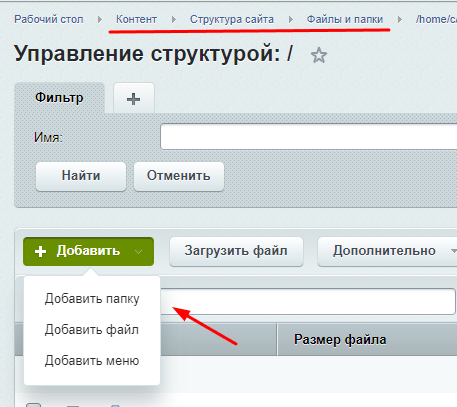
Контент > Структура сайта > Файлы и папки
| Важно. не делайте
|


Настройки для удобной разработки
| Важно! Перед сдачей проекта вернуть все обратно и протестировать |
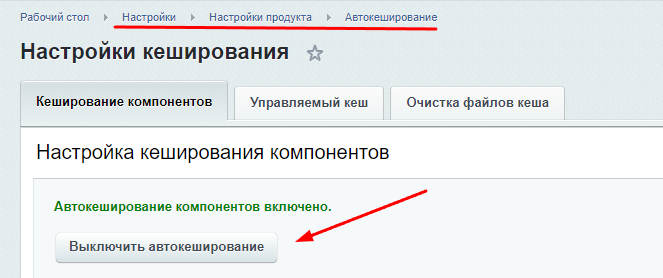
1. Автокеширование отключаем
/bitrix/admin/cache.php?lang=ru

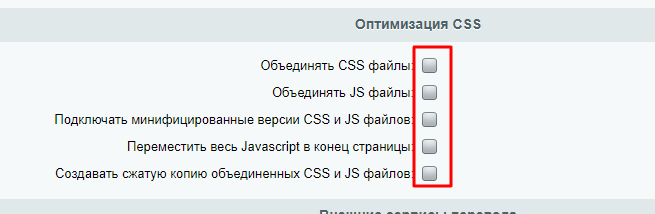
2. Убираем сжимание и объединение скриптов и стилей
Настройки > Настройки продукта > Настройки модулей > Главный модуль
/bitrix/admin/settings.php?lang=ru&mid=main&mid_menu=1

3. включаем вывод ошибок
/bitrix/.settings.php
в блоке exception_handling
'debug' => true, |
init.php - если нет, то создать
- или /bitrix/php_interface/init.php
- или /local/php_interface/init.php
define("LOG_FILENAME", $_SERVER["DOCUMENT_ROOT"]."/bitrix/php_interface/log.txt");
//или
define("LOG_FILENAME", $_SERVER["DOCUMENT_ROOT"]."/local/php_interface/log.txt"); |
echo LOG_FILENAME; |
AddMessage2Log(1); //можно число
AddMessage2Log("test"); //можно строку
AddMessage2Log(["test1","test2"]); //можно массив |
Начинаем менять шаблон сайта
шаблон сайта находится
/bitrix/templates/mytemplatename/
или
/local/templates/mytemplatename/
| статьи битрикса про папку local как система ищетшаблон |

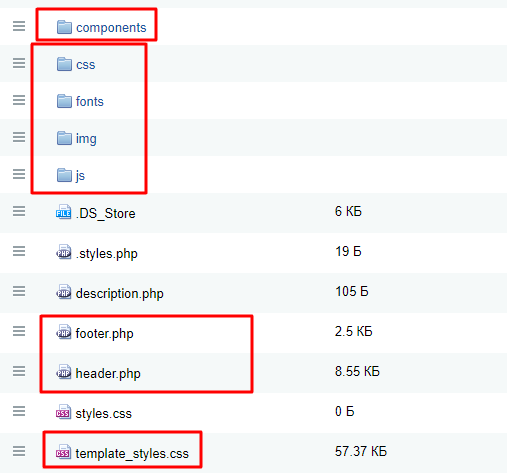
- /component/ - там измененные шаблоны компонентов
- /css/,/js/,/img/,/fonts/ - assets (наборы файлов, которые используются на HTML-странице – это файлы стилей, скрипты, различные изображения и шрифты). Некоторые кладут эти папки в одну папку /assets/ (мне удобнее так)
- templates_styles.css - основной файл стилей шаблона сайта
- header.php, footer.php - шапка (хэдер) и подвал (футер) сайта, которые выводятся на всех страницах
header.php и footer.php c типовыми компонентами
header.php
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die(); //умирает. если не подключен пролог
IncludeTemplateLangFile($_SERVER["DOCUMENT_ROOT"]."/bitrix/templates/".SITE_TEMPLATE_ID."/header.php"); //ланги, если надо
CJSCore::Init(array("fx")); //ядро битриксовской js библиотеки /bitrix/js/main/core/core_fx.js
\Bitrix\Main\UI\Extension::load(["ui.bootstrap4", "ui.fonts.opensans"]); // можно подключить бутстрап4 и шрифт опенсанс
$curPage = $APPLICATION->GetCurPage(true); // текущая страница для логики показа тех или иных блоков
?><!DOCTYPE html>
<html xml:lang="<?=LANGUAGE_ID?>" lang="<?=LANGUAGE_ID?>">
<head>
<title><?$APPLICATION->ShowTitle(); //заголовок окна браузера?> </title>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, width=device-width">
<link rel="shortcut icon" type="image/x-icon" href="<?=SITE_DIR?>favicon.ico" />
<? $APPLICATION->ShowHead(); //вывод подключенных css, js ?>
<?
// подключение каких-либо css (template_style.css не надо подключать, н автомато подключится)
Bitrix\Main\Page\Asset::getInstance()->addCss("/bitrix/css/main/bootstrap.min.css");
Bitrix\Main\Page\Asset::getInstance()->addCss(SITE_TEMPLATE_PATH."css/mycss.css");
// подключение скриптов
Bitrix\Main\Page\Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/myscripts.js");
Bitrix\Main\Page\Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/myscripts2.js");
// подключение мета тегов или сторонних файлов
Bitrix\Main\Page\Asset::getInstance()->addString("<link rel='shortcut icon' href='/local/images/favicon.ico' />");
?>
</head>
<body>
<div id="panel"><? $APPLICATION->ShowPanel(); //админ-панель битриксовская?></div>
<header>
<a href="<?=SITE_DIR?>">
<?$APPLICATION->IncludeComponent(
"bitrix:main.include", //компонент включаемой области
"",
array(
"AREA_FILE_SHOW" => "file",
"PATH" => SITE_DIR."include/company_logo.php"), //лого для компа
false
);?>
</a>
<a href="<?=SITE_DIR?>">
<?$APPLICATION->IncludeComponent(
"bitrix:main.include",//компонент включаемой области
"",
array(
"AREA_FILE_SHOW" => "file",
"PATH" => SITE_DIR."include/company_logo_mobile.php" //лого для мобилки
),
false
);?>
</a>
<?$APPLICATION->IncludeComponent(
"bitrix:main.include",//компонент включаемой области
"",
array(
"AREA_FILE_SHOW" => "file",
"PATH" => SITE_DIR."include/telephone.php" //телефон
),
false
);?>
<?$APPLICATION->IncludeComponent(
"bitrix:sale.basket.basket.line", //корзина в шапке и авторизация
"bootstrap_v4",
array(
"PATH_TO_BASKET" => SITE_DIR."personal/cart/",
"PATH_TO_PERSONAL" => SITE_DIR."personal/",
"SHOW_PERSONAL_LINK" => "N",
"SHOW_NUM_PRODUCTS" => "Y",
"SHOW_TOTAL_PRICE" => "Y",
"SHOW_PRODUCTS" => "N",
"POSITION_FIXED" =>"N",
"SHOW_AUTHOR" => "Y",
"PATH_TO_REGISTER" => SITE_DIR."login/",
"PATH_TO_PROFILE" => SITE_DIR."personal/"
),
false,
array()
);?>
<?$APPLICATION->IncludeComponent(
"bitrix:search.title", //поиск по сайту (одно поле ввода)
"bootstrap_v4",
array(
"NUM_CATEGORIES" => "1",
"TOP_COUNT" => "5",
"CHECK_DATES" => "N",
"SHOW_OTHERS" => "N",
"PAGE" => SITE_DIR."catalog/",
"CATEGORY_0_TITLE" => GetMessage("SEARCH_GOODS") ,
"CATEGORY_0" => array(
0 => "iblock_catalog",
),
"CATEGORY_0_iblock_catalog" => array(
0 => "all",
),
"CATEGORY_OTHERS_TITLE" => GetMessage("SEARCH_OTHER"),
"SHOW_INPUT" => "Y",
"INPUT_ID" => "title-search-input",
"CONTAINER_ID" => "search",
"PRICE_CODE" => array(
0 => "BASE",
),
"SHOW_PREVIEW" => "Y",
"PREVIEW_WIDTH" => "75",
"PREVIEW_HEIGHT" => "75",
"CONVERT_CURRENCY" => "Y"
),
false
);?>
<?$APPLICATION->IncludeComponent(
"bitrix:menu",
"bootstrap_v4",
array(
"ROOT_MENU_TYPE" => "left",
"MENU_CACHE_TYPE" => "A",
"MENU_CACHE_TIME" => "36000000",
"MENU_CACHE_USE_GROUPS" => "Y",
"MENU_THEME" => "site",
"CACHE_SELECTED_ITEMS" => "N",
"MENU_CACHE_GET_VARS" => array(),
"MAX_LEVEL" => "3",
"CHILD_MENU_TYPE" => "left",
"USE_EXT" => "Y",
"DELAY" => "N",
"ALLOW_MULTI_SELECT" => "N",
"COMPONENT_TEMPLATE" => "bootstrap_v4"
),
false
);?>
</header>
<main>
<?if($curPage != SITE_DIR."index.php"):?>
<?$APPLICATION->IncludeComponent(
"bitrix:breadcrumb", //хлебные крошки
"universal",
array(
"START_FROM" => "0",
"PATH" => "",
"SITE_ID" => "-"
),
false,
Array('HIDE_ICONS' => 'Y')
);?>
<h1><?$APPLICATION->ShowTitle(false);//заголовок h1?></h1>
<?endif;?> |
</main> <footer> <? $APPLICATION->IncludeComponent( "bitrix:menu", "bottom_menu", array( "ROOT_MENU_TYPE" => "bottom", "MAX_LEVEL" => "1", "MENU_CACHE_TYPE" => "A", "CACHE_SELECTED_ITEMS" => "N", "MENU_CACHE_TIME" => "36000000", "MENU_CACHE_USE_GROUPS" => "Y", "MENU_CACHE_GET_VARS" => array(), ), false );?> <?//ну и включаемые области обычно с контактами, Адресом и тд?> </footer> </body> </html> |
старым апи скрипты и стили подключали так:
// Для подключения скриптов
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/myjs.js" );
// Подключение css
$APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH."/css/mycss.css", true);
// Подключение мета тегов или сторонних файлов
$APPLICATION->AddHeadString("name='<meta name='yandex-verification' content='62be9ea1' />'"); |
Внедряем верстку
Как я делаю:
- накидываю через публичный раздел подходящий компонент с шаблоном битрикса на странице
- из публичного раздела в режиме правки копирую в свой шаблон сайта
- удаляю ненужные стили, скрипты, картинки в шаблоне компонента (мне нужные обычно находятся в папке шаблона сайта, уже подключенные)
- программирую нужную верстку
Важно!
|
array ( 'CONDITION' => '#^/catalog/#', 'RULE' => '', 'ID' => 'bitrix:catalog', 'PATH' => '/catalog/index.php', 'SORT' => 100, ) |
- если обращение идет до файла, которого физически на сайте не существует
- битрикс смотрит правила в /urlrewrite.php
- если адрес удовлетворяет CONDITION, то запускается файл из PATH
- если таких правил нет (которые удовлетворяют CONDITION), то выводит страницу 404
| Обработка адресов UrlRewrite - статья Битрикс Запрет на перетасовку правил в urlrewrite.php - Если много правил ЧПУ и важен порядок применения правил |
Создаем инфоблоки
| туториал Битрикса с видосиком про инфоблоки |
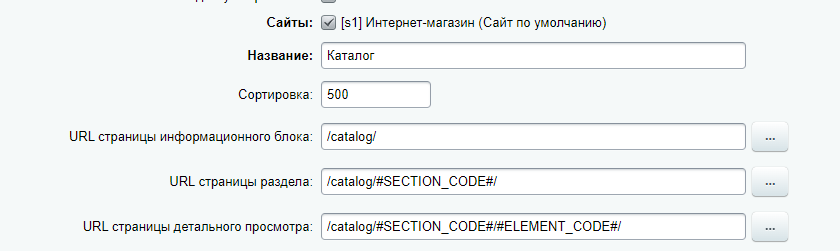
| Важно! при создании инфоблока важно включить генерацию символьного кода раздела и элемента, потому что они участвуют в генерации урлов |
ссылки меню частично сформировались, когда мы заводили разделы
формирование ссылок из инфоблоков (обычно это левое меню)
/.left.menu.php, /catalog/.left.menu.php
<? $aMenuLinks = Array( ); ?> |
<?
if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
global $APPLICATION;
$aMenuLinksExt=$APPLICATION->IncludeComponent("bitrix:menu.sections", "", array(
"IBLOCK_TYPE" => "catalog",
"IBLOCK_ID" => "4", //id инфоблока
"IS_SEF" => "Y",
"SEF_BASE_URL" => "/catalog/", //директория каталога
"SECTION_PAGE_URL" => "#SECTION_CODE#/",
"DETAIL_PAGE_URL" => "#SECTION_CODE#/#ELEMENT_CODE#/",
"DEPTH_LEVEL" => "2",
"CACHE_TYPE" => "A",
"CACHE_TIME" => "36000"
),
false,
array("HIDE_ICONS"=>"Y")
);
$aMenuLinks = array_merge ($aMenuLinksExt, $aMenuLinks);
?> |

| компонент bitrix:menu.sections формирует ссылки только на разделы 2 кастомных компонента, которые формируют ссылки и на элементы: |
Каталог товаров
| Если у Вас планируется интеграция с 1С, то это можно пропустить, а просто выгрузить модулем обмена, он сам все создаст и все настройки проставит |
| статья Битрикса Отличия простых товаров и товаров с торг предложениями в 1С аналог торг предложений: учет по характеристикам |
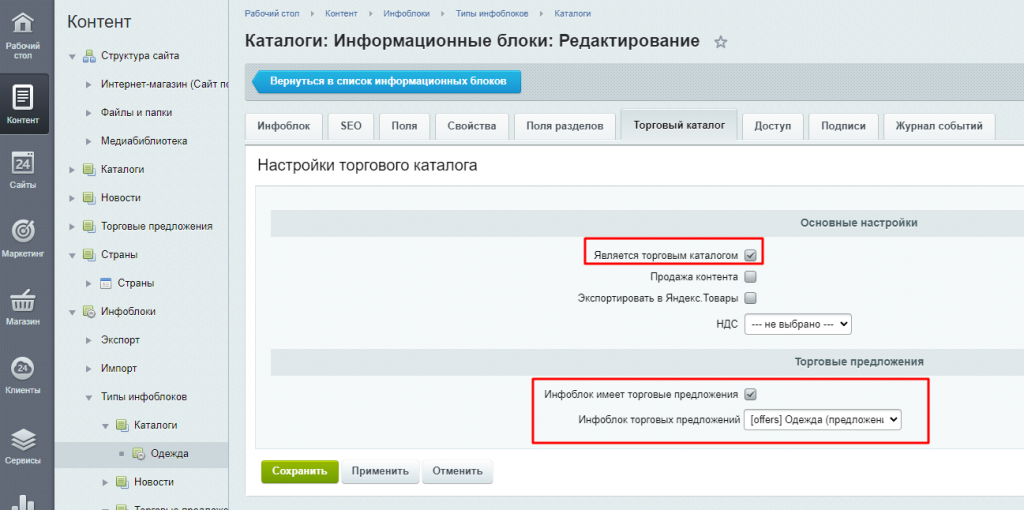
Контент > Инфоблоки > Типы инфоблоков > [нужный тип инфоблока] > [нужный инфоблок]
вкладка "торговый каталог" > ставим галку "является торговым каталогом"
Если с торг предложениями, то создаете 2 инфоблока. В каталоге товаров указываете, что у него есть торг предложения

3. смотреть товары торгового каталога можно в админке в разделах
- Контент>Инфоблоки
- Магазин>[название инфоблока товаров]
делайте через мастер /bitrix/admin/storeassist.php?lang=ru
| Документация битрикс про настройку магазина если у Вас планируется интеграция с 1С, то сначала выгрузите товары (настройте интеграцию с 1С): типы цен, склады, ед измерения сами создадутся. Вам только подправить (названия, какая базовая цена и тд) потом доделайте через мастер |
